Leveraging AI to Drive Business Insights
01. Overview
Infuse Insights => Get Outcomes.
Honeywell Forge recognized the need to seamlessly integrate predictive insights and recommendations into business workflows to enhance decision-making across teams. With hundreds of global suppliers and millions of purchase orders, Honeywell's business teams faced challenges prioritizing risk mitigation and cost-saving decisions without a system to deliver actionable insights. The Honeywell Forge Insights App was designed to infuse insights directly into daily processes, empowering users to take action at the right time.
Role
Lead UX Designer & Researcher
Team
+ UI Designer, Product Managers, 2 data scientist 3 Engineers
Timeline
Approximately 3 months
Software
Miro, Axure, Sketch, Invision, UserTesting, Excel/Sheets (for synthesis), User Zoom, Survey Monkey & Figma
Responsibilities
Led end-to-end UX strategy from discovery through high-fidelity designs, including research planning, interaction design, usability testing, and developer handoff.
Conducted and synthesized mixed-method research (contextual inquiry, stakeholder interviews, competitive analysis) to inform persona development, journey mapping, and task flows.
Facilitated cross-functional workshops with product, engineering, and business teams to align on user experience outcomes, prioritize features, and define the MVP scope.
Mentored and collaborated with UI designers, while managing timelines, design QA, and ensuring research insights translated into scalable, user-centered design solutions.
02. The Problem
With thousands of purchase orders processed annually and over $300M in potential business impact identified, Honeywell lacked a streamlined platform to communicate predictive and prescriptive insights to business users. The absence of such a platform resulted in delayed risk mitigation and inefficiencies in cost-saving decisions.
How are we going to measure success in solving those problems?
It is vital to capture the value the overall app and each project component creates. We plan to capture value through app feedback and usage. Our "currency" will be defined by user feedback, product usage, and $ value saved by the actions taken.
Research Goals:
Understand how users consume insights and the pain points associated with current reporting processes.
Identify how insights could be delivered more effectively and incorporated into daily workflows.
Evaluate current tools for usability and recommend a solution that integrates real-time insights into users' decision-making processes.
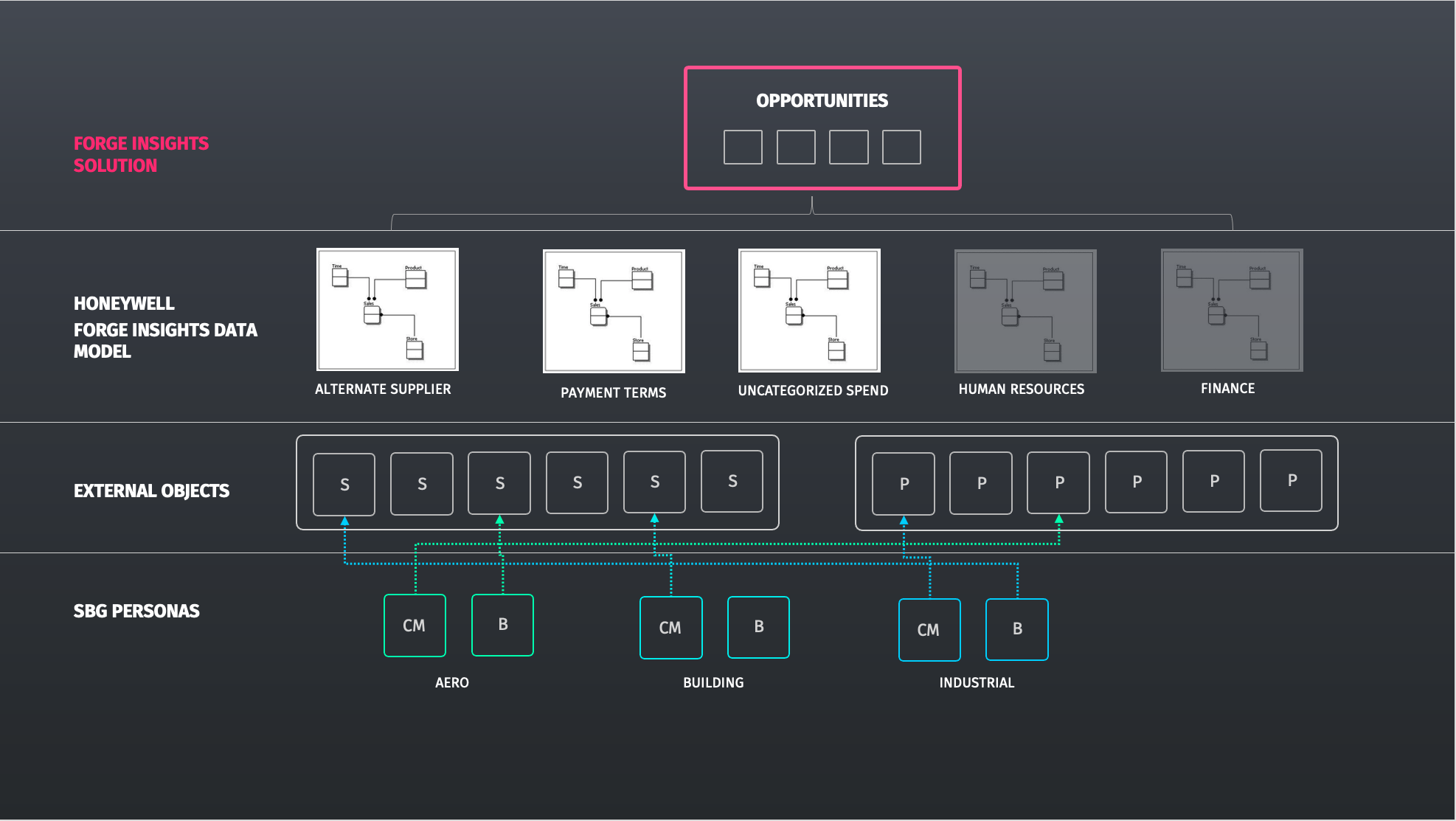
The Object Model
The product architecture
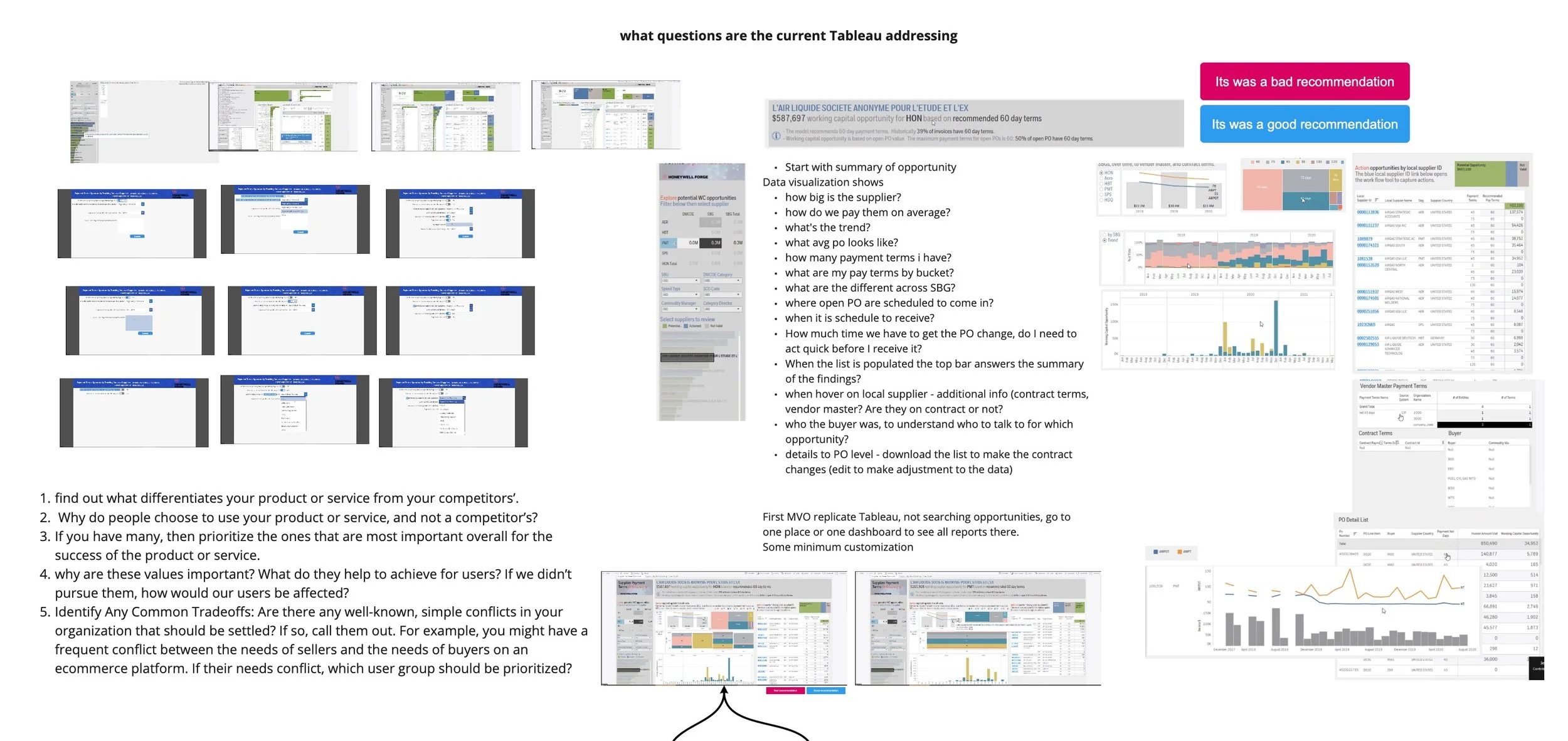
Current tools that users use today for receiving their Insights.
03. The Approach
The time we had for the project was very limited and so was the resource availability. When I got assigned to the project the team wanted designs in 3 weeks. I planned the design sprint for two weeks where given the complexity of the problem, I employed a mixed-methods approach:
Qualitative Research: Conducted 9 interviews with 4 different user types and 5 stakeholders to gather deep insights into user behaviors and pain points. Created personas, user journeys
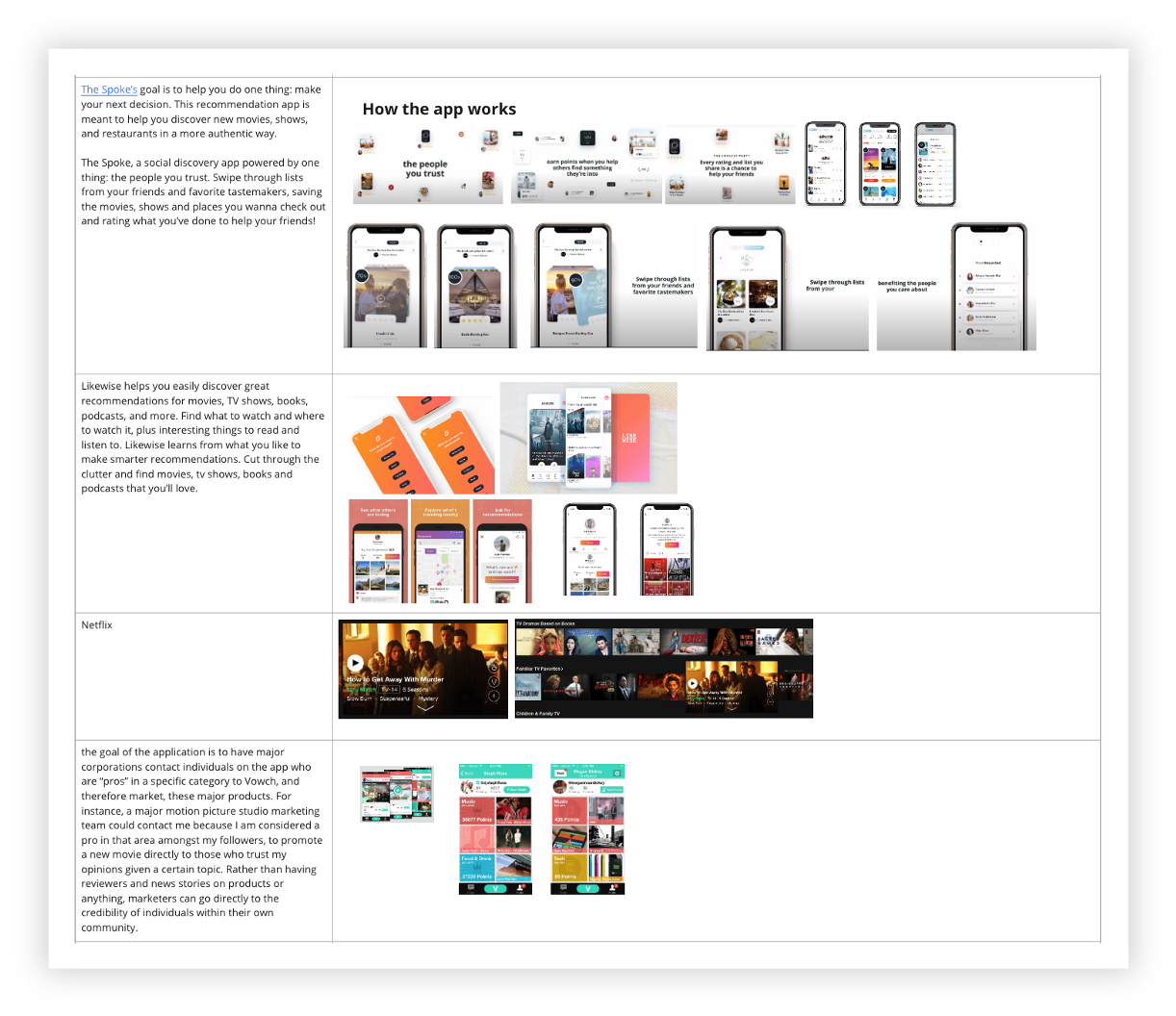
Competitive & Comparative Analysis: Explored UX experiences from apps like Netflix and Spoke, drawing parallels and insights for our solution.
Jobs-to-be-Done (JTBD) Framework: Defined user jobs to prioritize the most valuable outcomes.
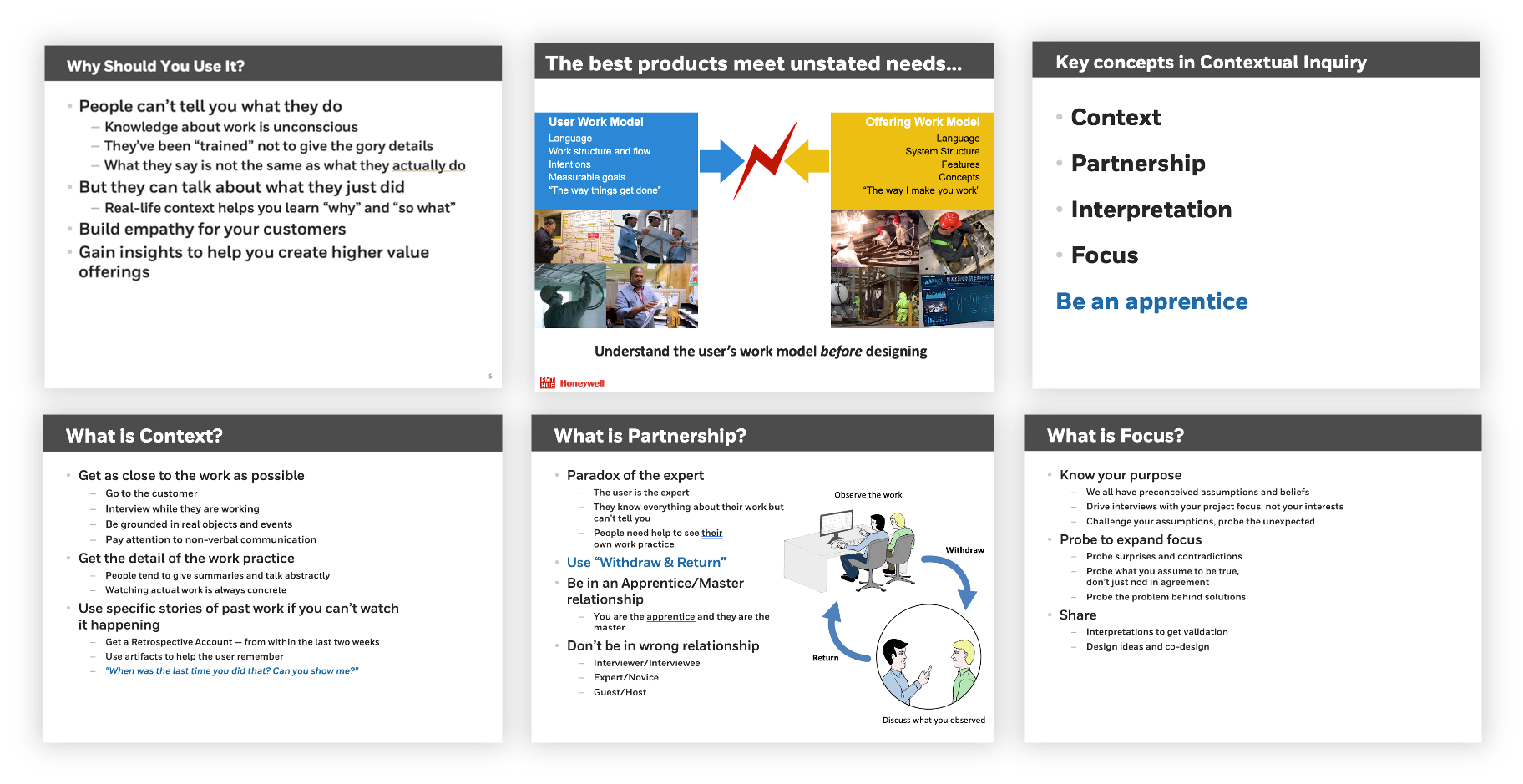
Being the only UX lead on the team, I took two days to train the product team to help me conduct customer interviews. Below is the training I shared with the team for them to understand the concept of contextual inquiry and be better advocates of users’ needs.
Ask the experts
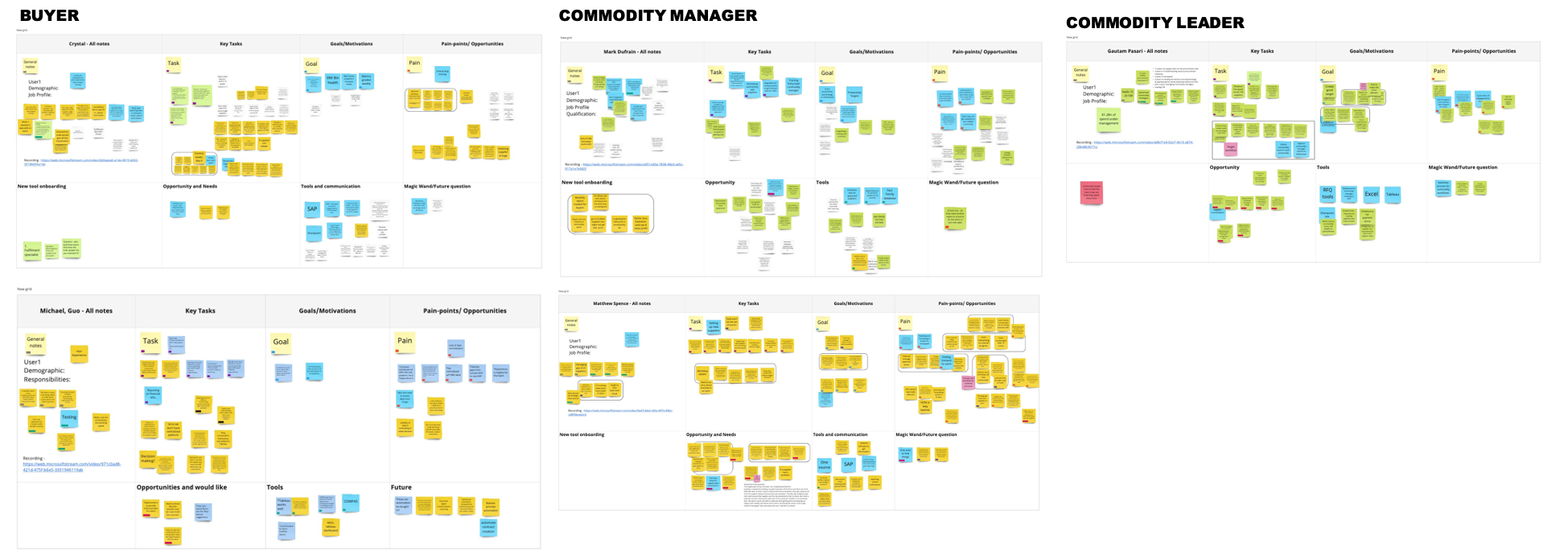
Analysis: We used affinity mapping to cluster common themes from user interviews. Key pain points, such as the lag in insights delivery and the inability to prioritize actions, were identified. I collaborated with stakeholders throughout this process, ensuring findings were grounded in business needs.
Key findings
Prioritization Gaps: Users struggled to prioritize key insights due to scattered information across multiple platforms.
Real-Time Decision Needs: Users needed real-time notifications that allowed them to act on insights within their workflows.
Fragmented Tools: The current system required multiple steps, slowing down decision-making.
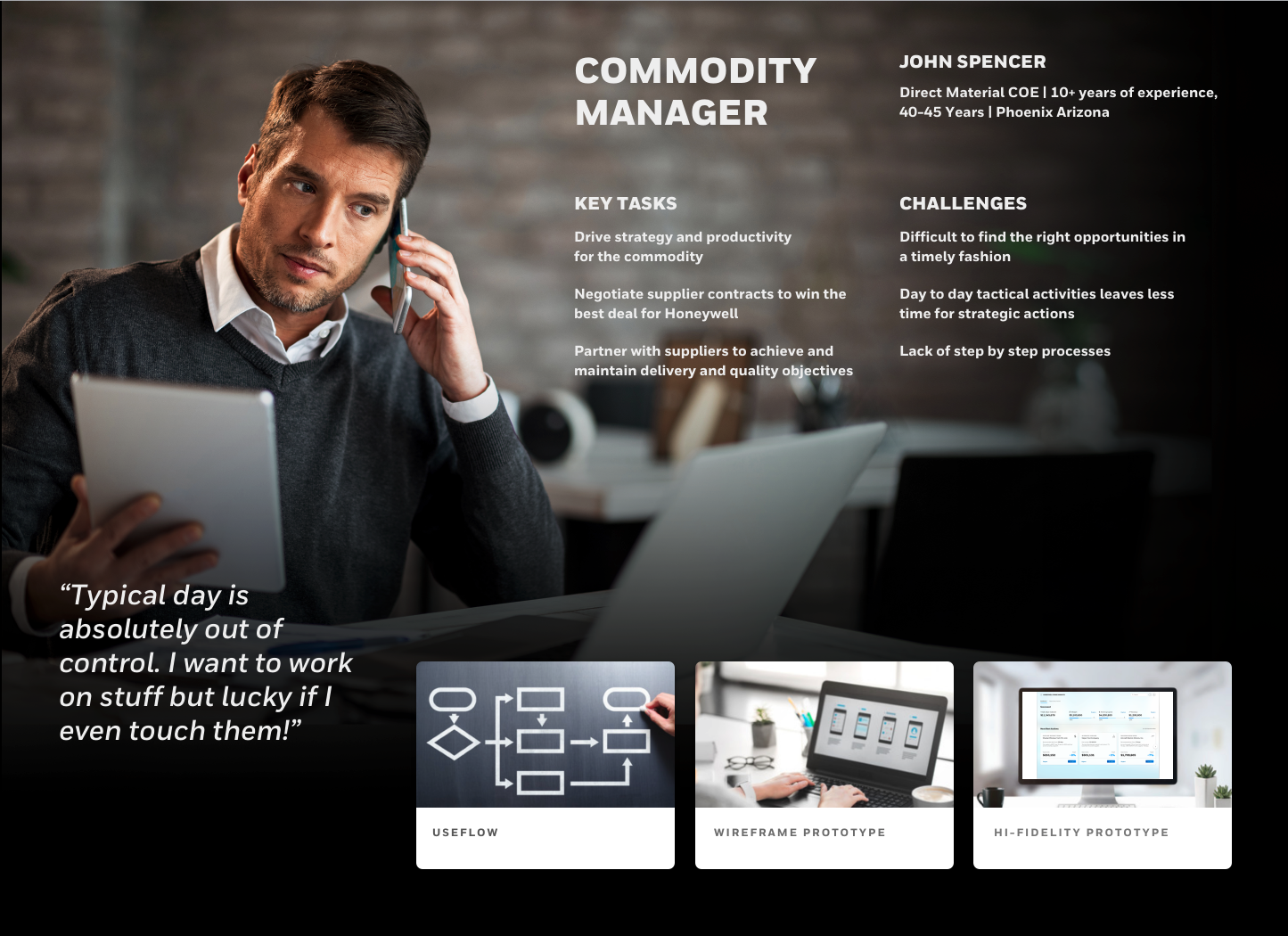
We were able to create 3 personas from the VOCs, out of which we prioritized Commodity Manage for MVO.
Competitive and Comparative Stakeholder Mapping
Apps we explored: Spoke, Likewise, Netflix & Vowch
Showing the apps to the stakeholders opened their minds to how we can think about a complete UX experience and end to end workflows
Humility into understanding we are not the only ones doing this
Idea generations and getting inspired
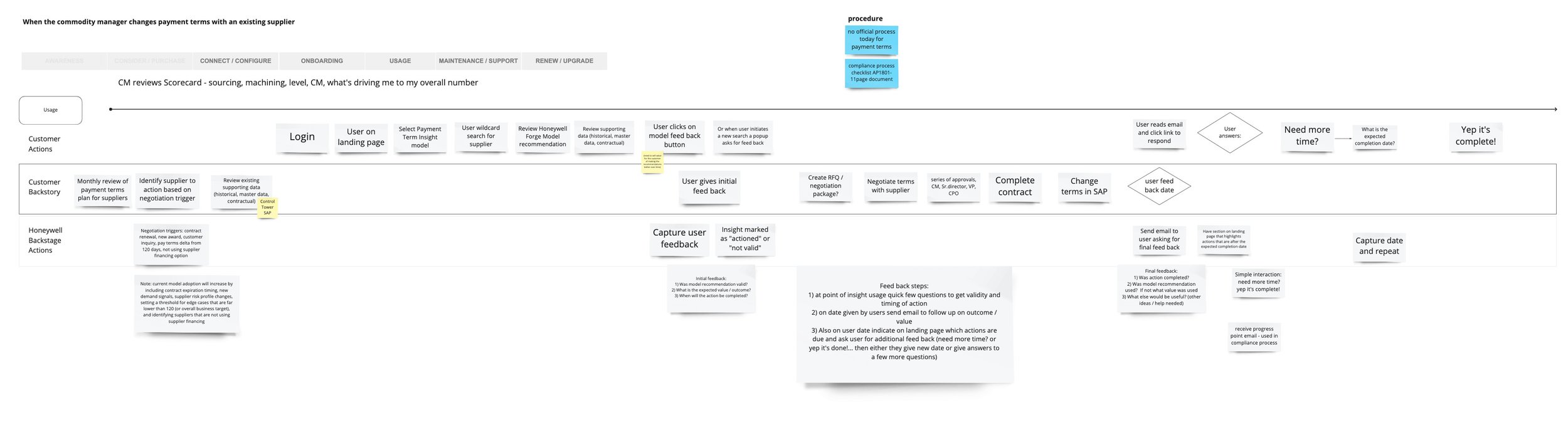
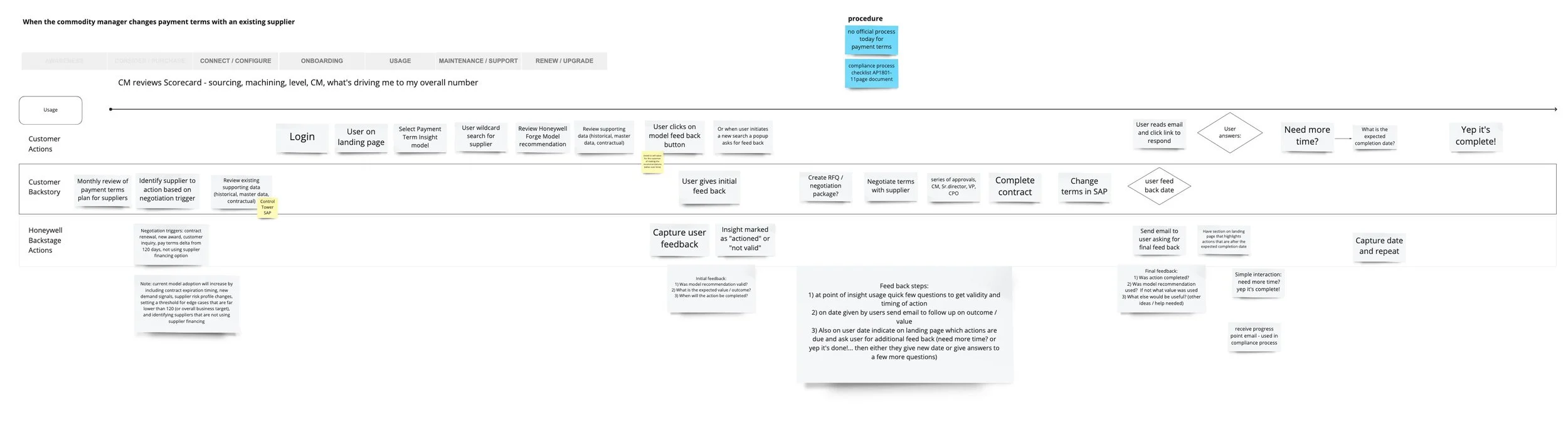
Current User FLow
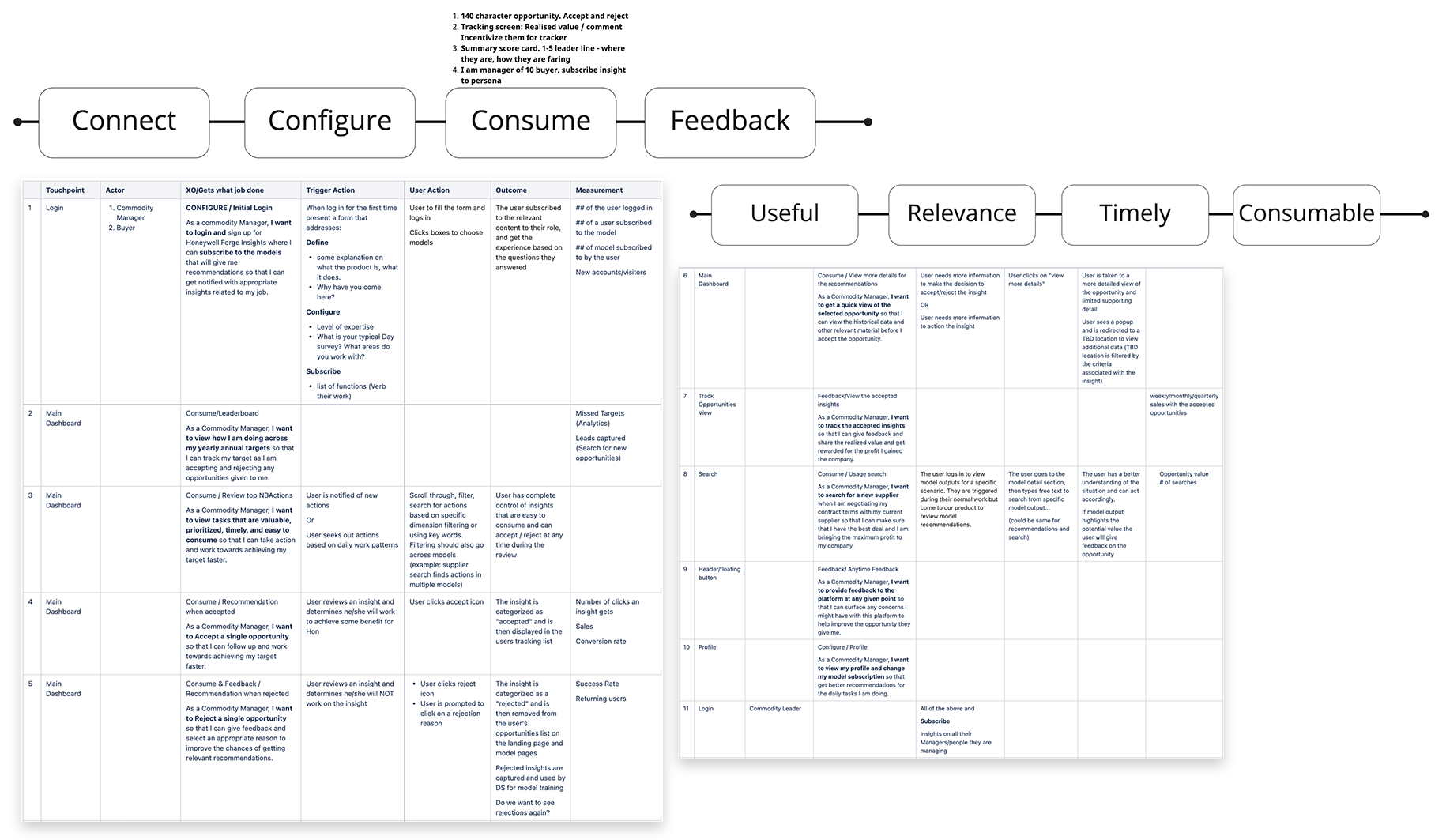
04. Define Jobs To Be Done
Based on all the discovery research we were able to define 14 XOs for the users out of which we prioritized only 8 for MVO.
Some of my key observations from the research phase were:
Make product your partner
The effort to make everyone a “Citizen Designer” (Product, Dev, Leadership)
Educate as you practice, so you have more UX sponsorship along the way
Collaborate with junior designers on regular basis for mentorship which improves you as a design leader and help validate your own biases
Speak to customers, all the time. If you don’t get the external users to speak to SMEs and Sales
Ask challenging questions to the product, trust me they don’t know what you know.
Train > Measure > Learn
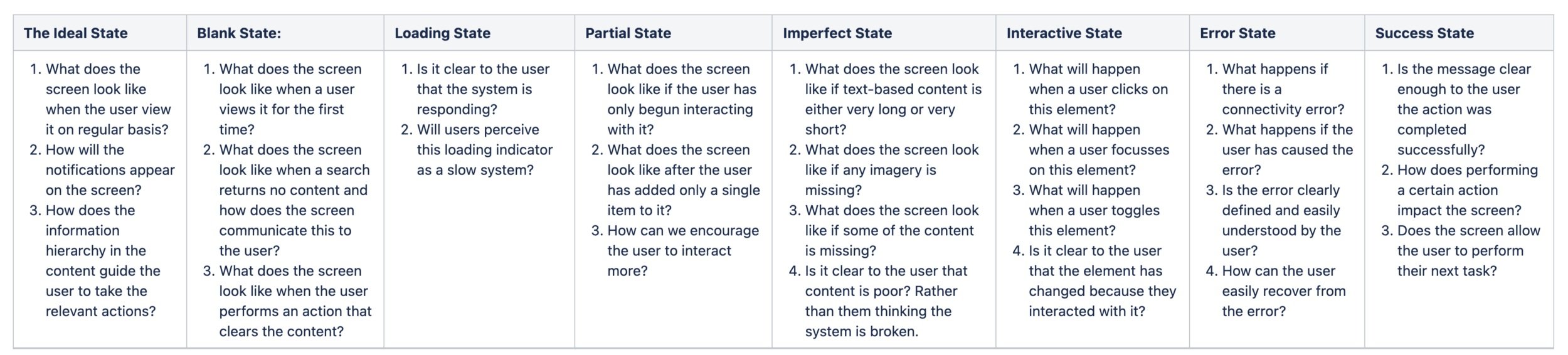
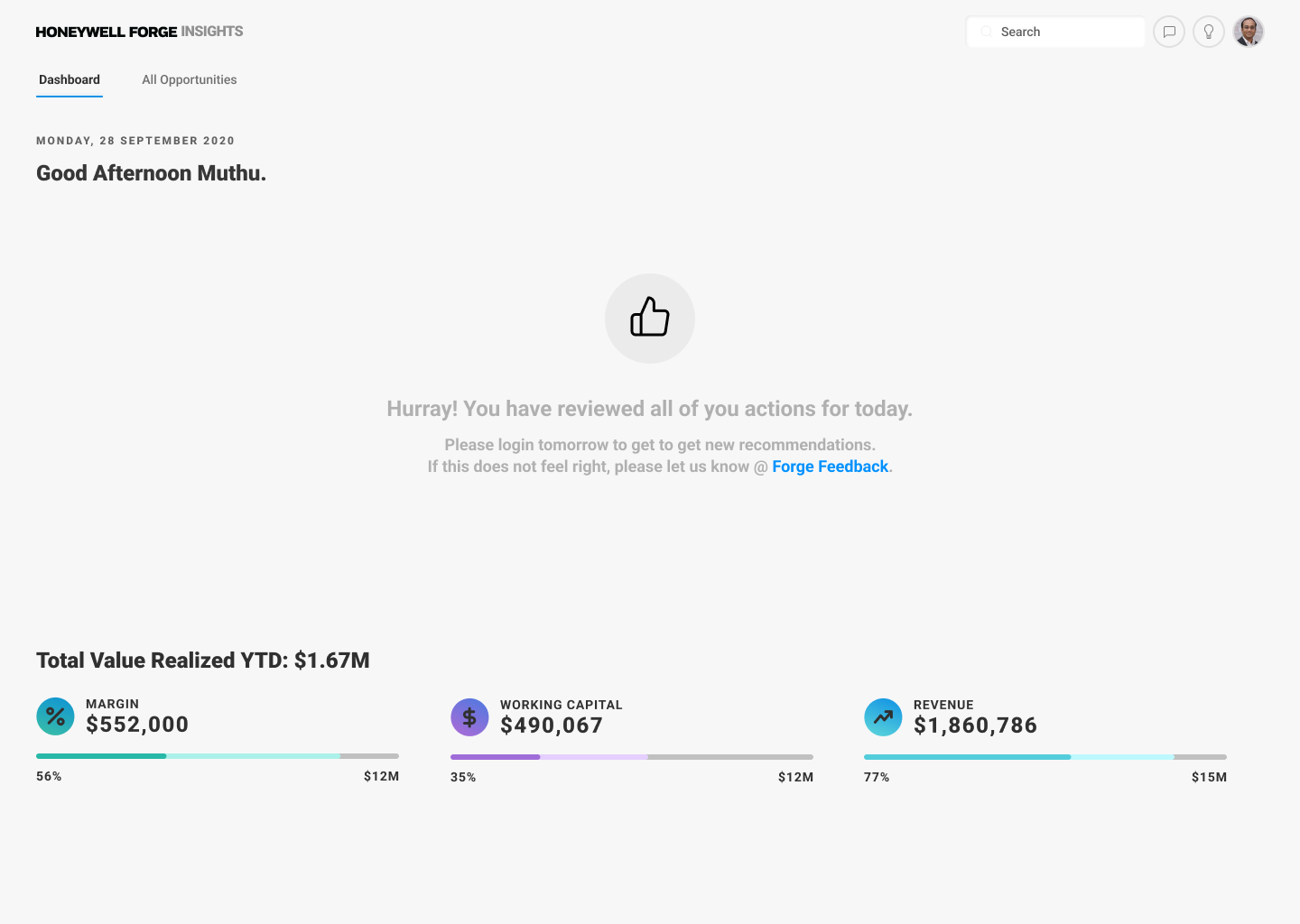
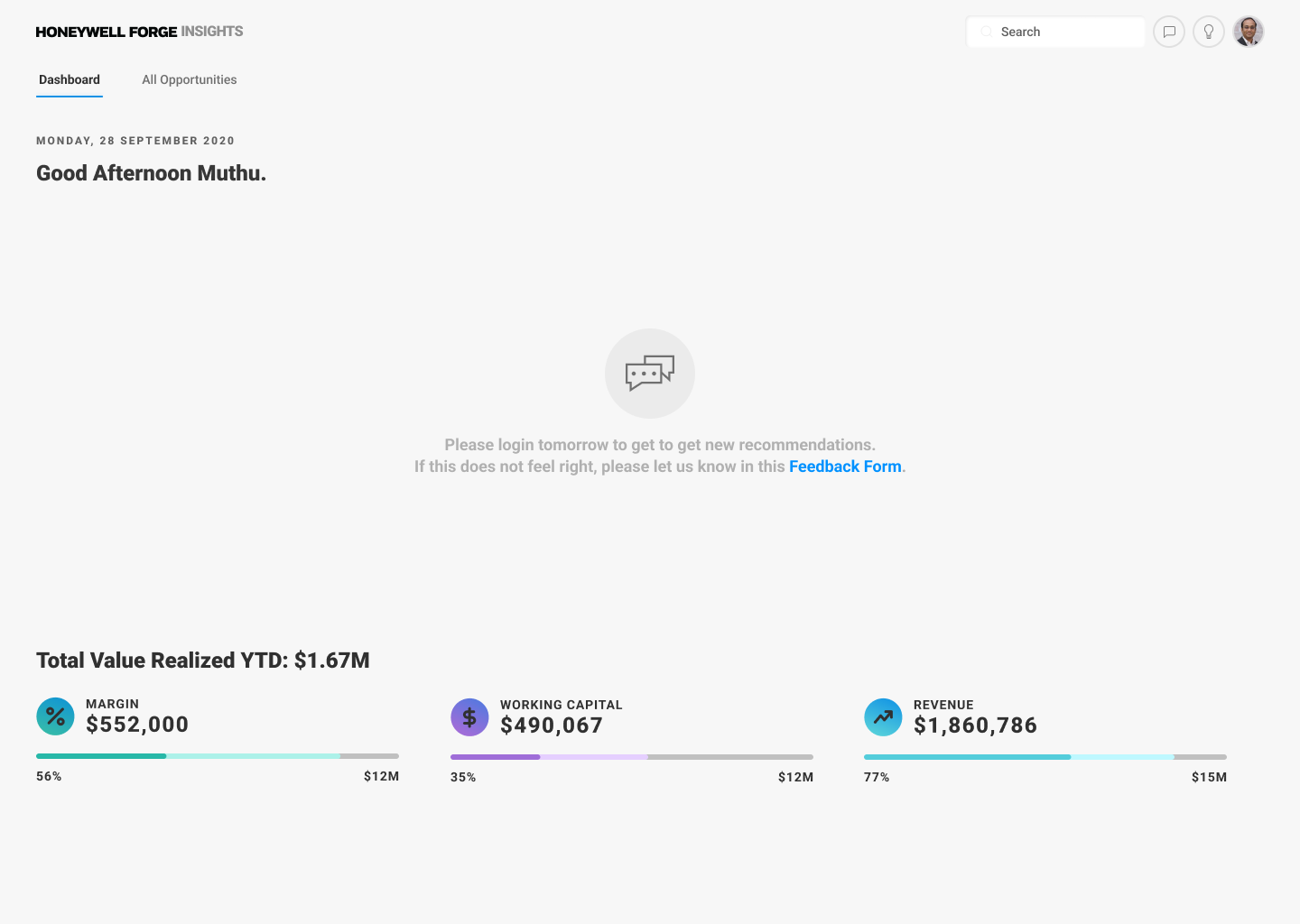
05. The Design Phase
Wireframing and prototyping
Collaborative workflow sessions with the PM and development to define the scope of the MVO
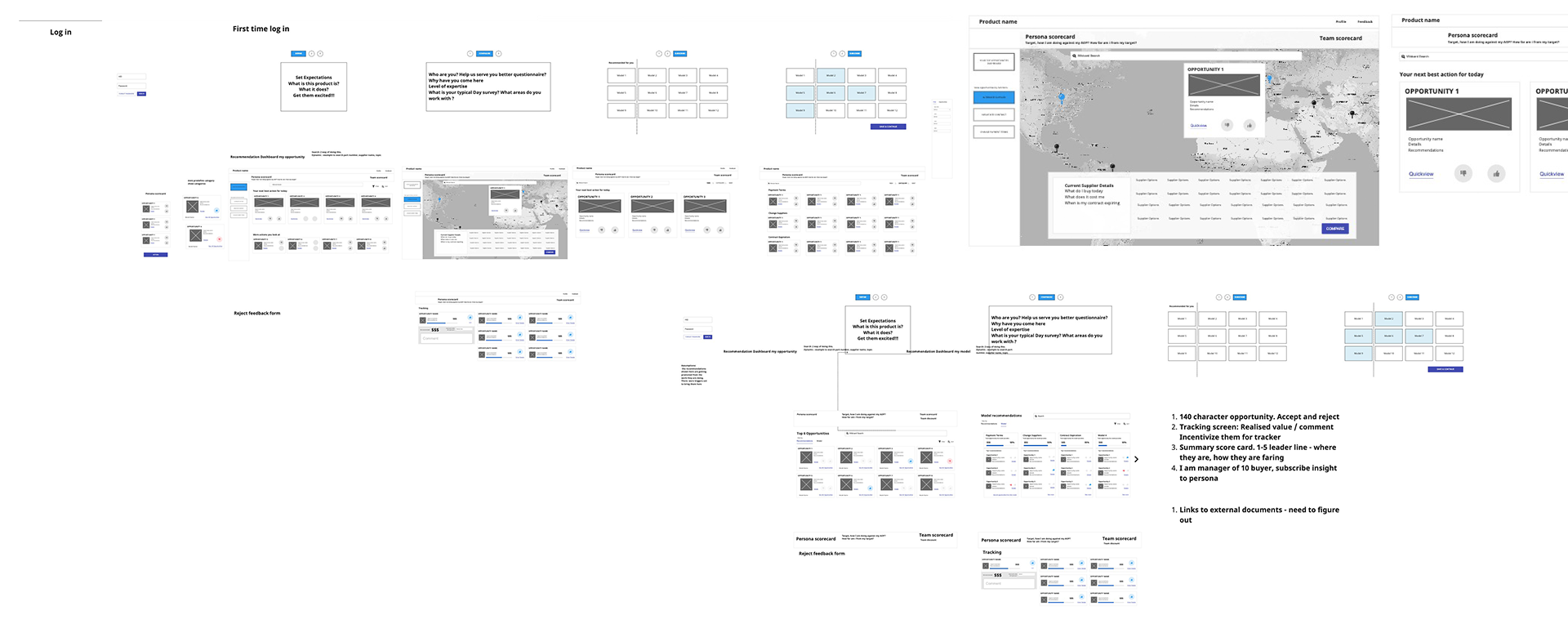
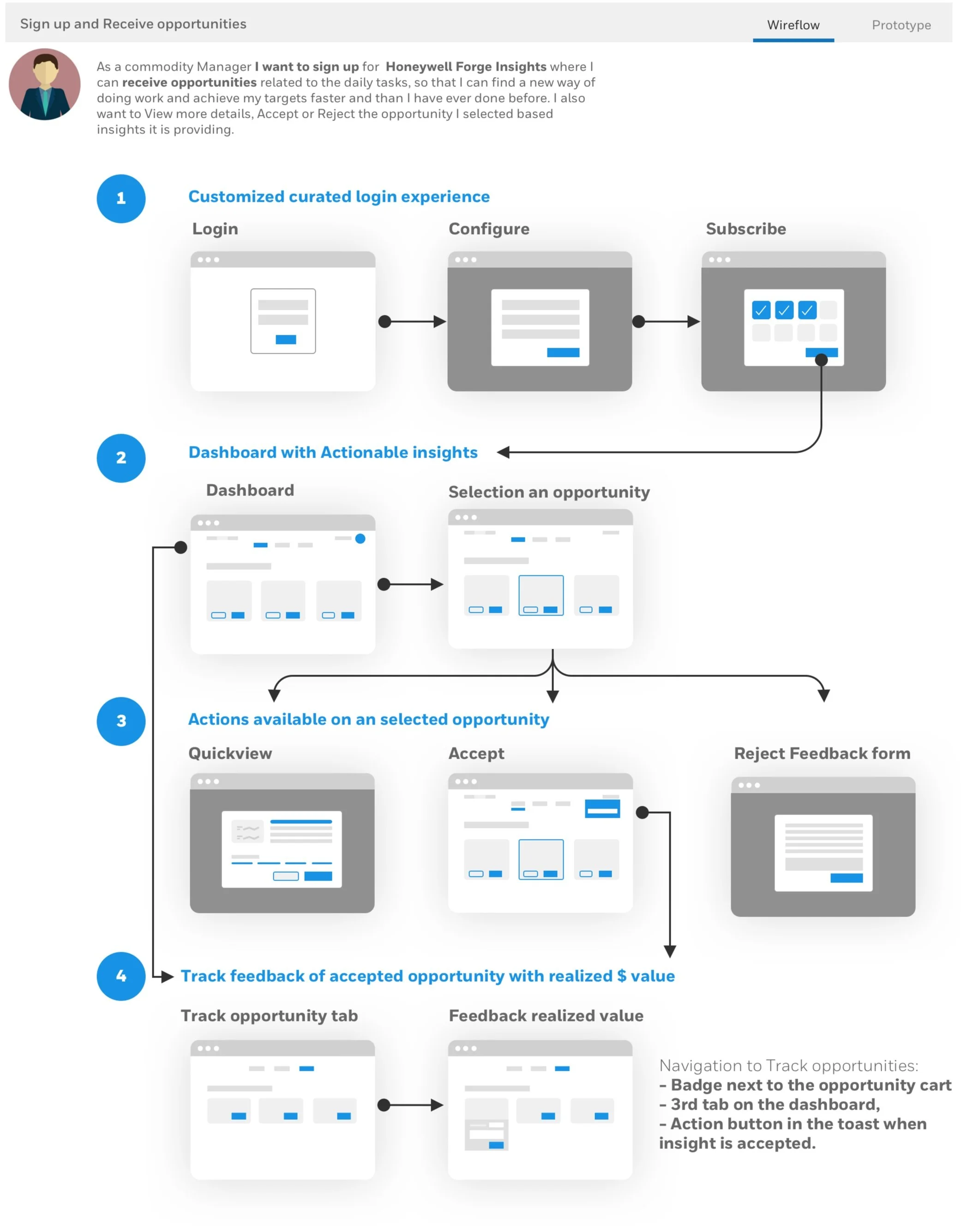
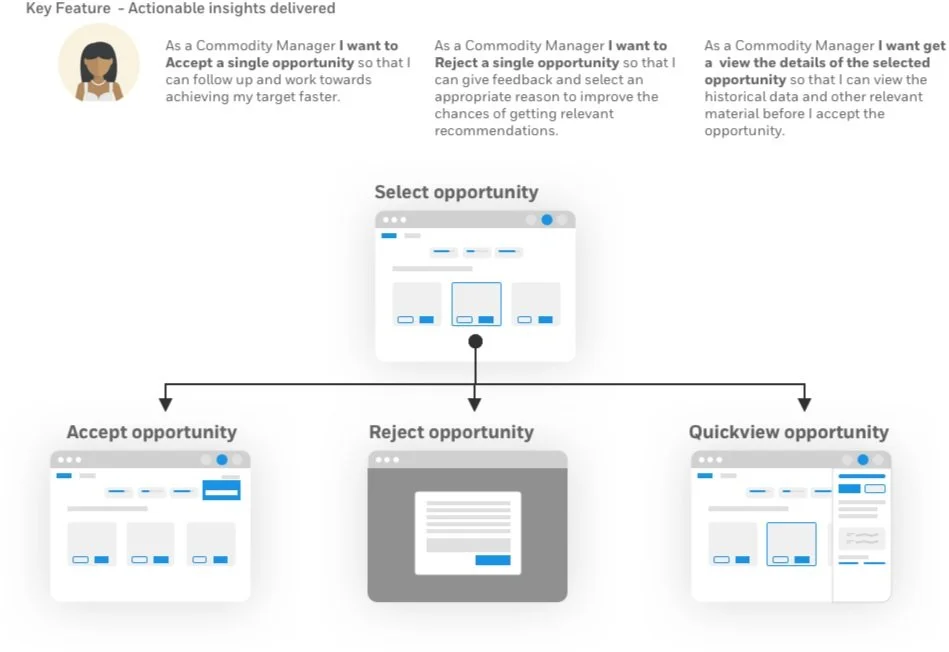
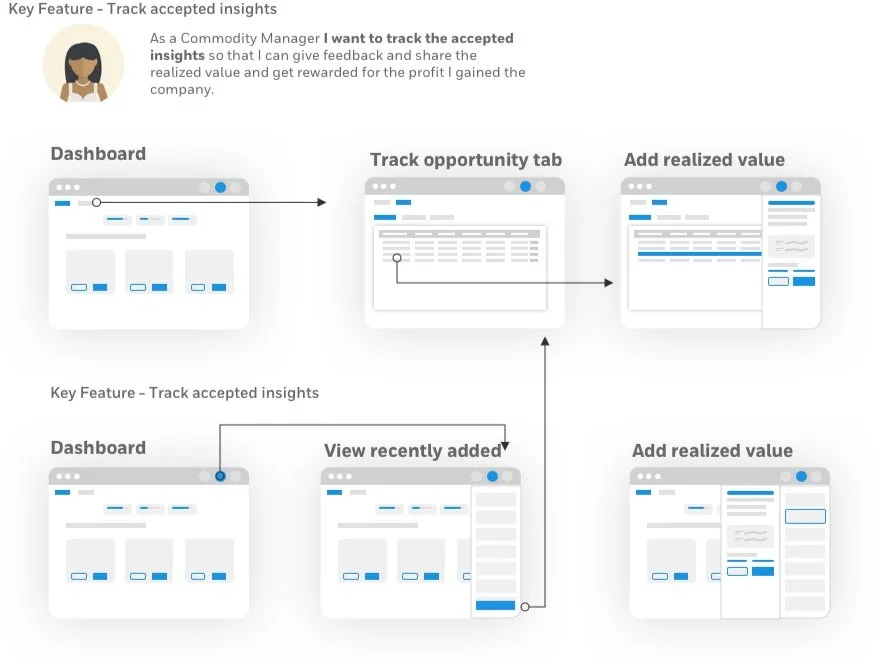
MVP Wireflows
Elevator Pitch from product Z21
“For business users Who wants to be notified when a meaningful predicted or prescriptive insight is created in order to take action The Honeywell Forge Insights Is an action initiation application That lets business users receive new predicted or prescribed insights on their mobile device to help change the way we work Unlike legacy reports and dashboards that require users to find their own insights Our new product will allow users to manage the flow of new actionable information and infuse it into the fabric of their daily work”
We create mid-fidelity wireframes to test the concept with actual users
Link to the experience
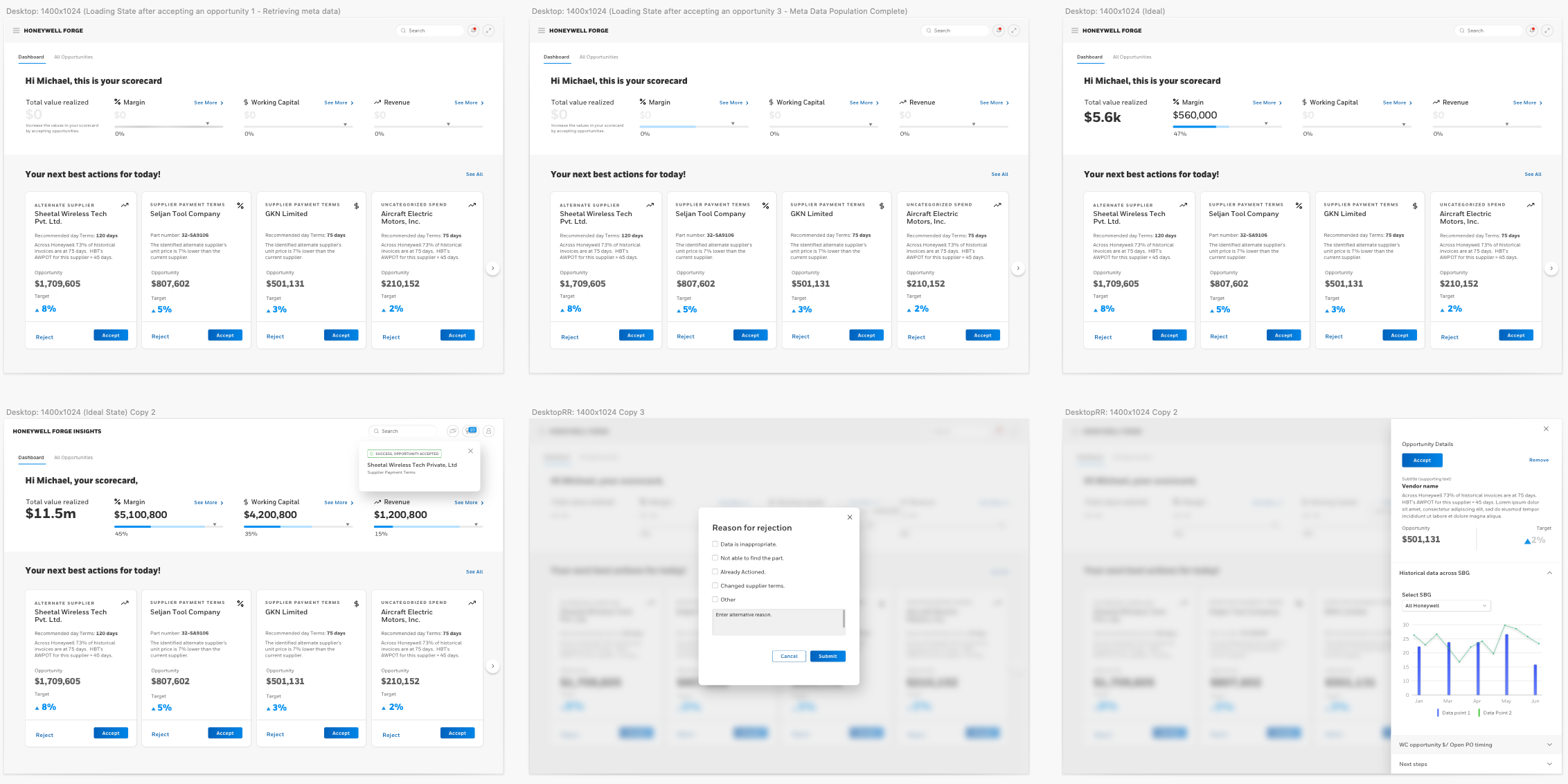
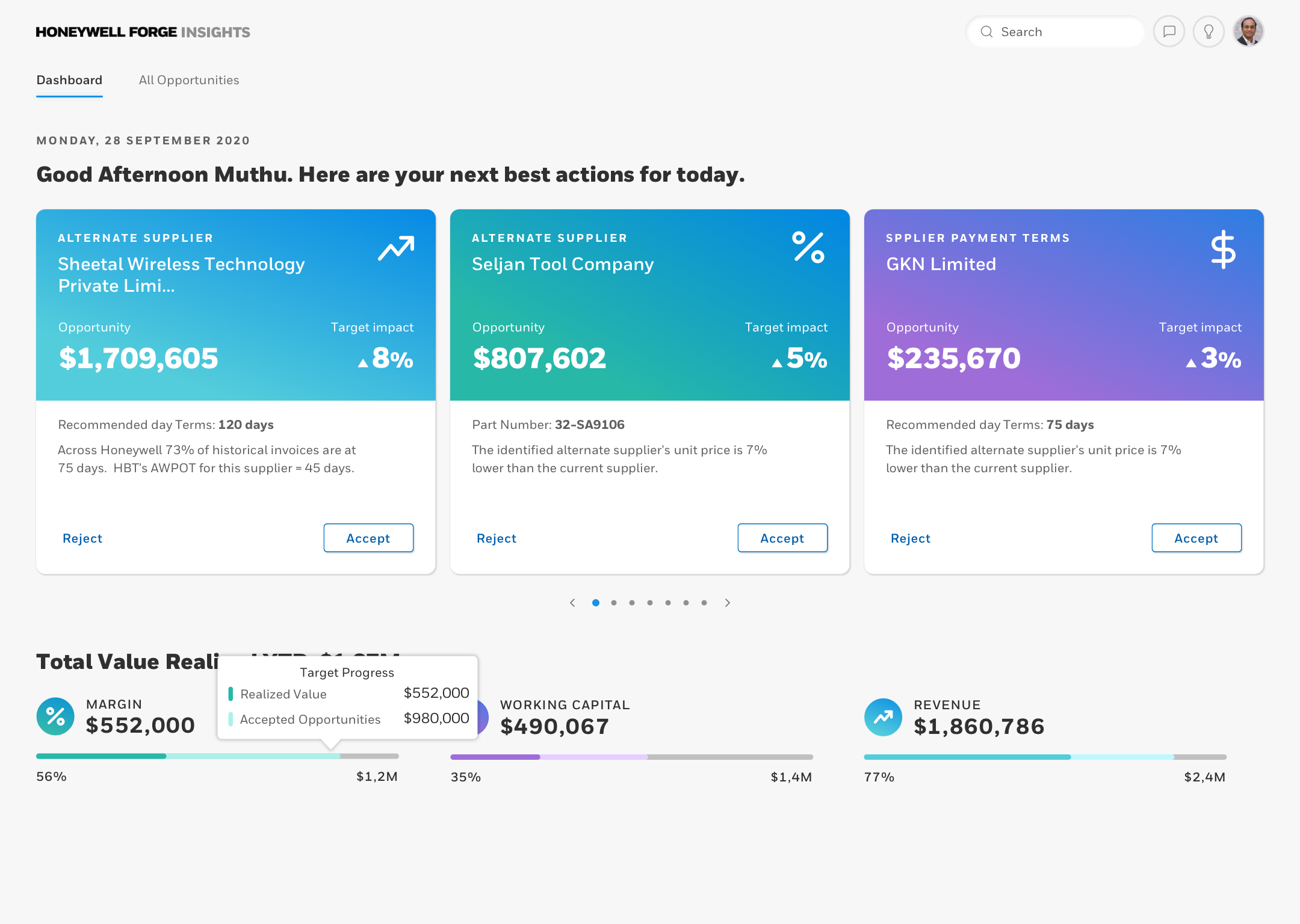
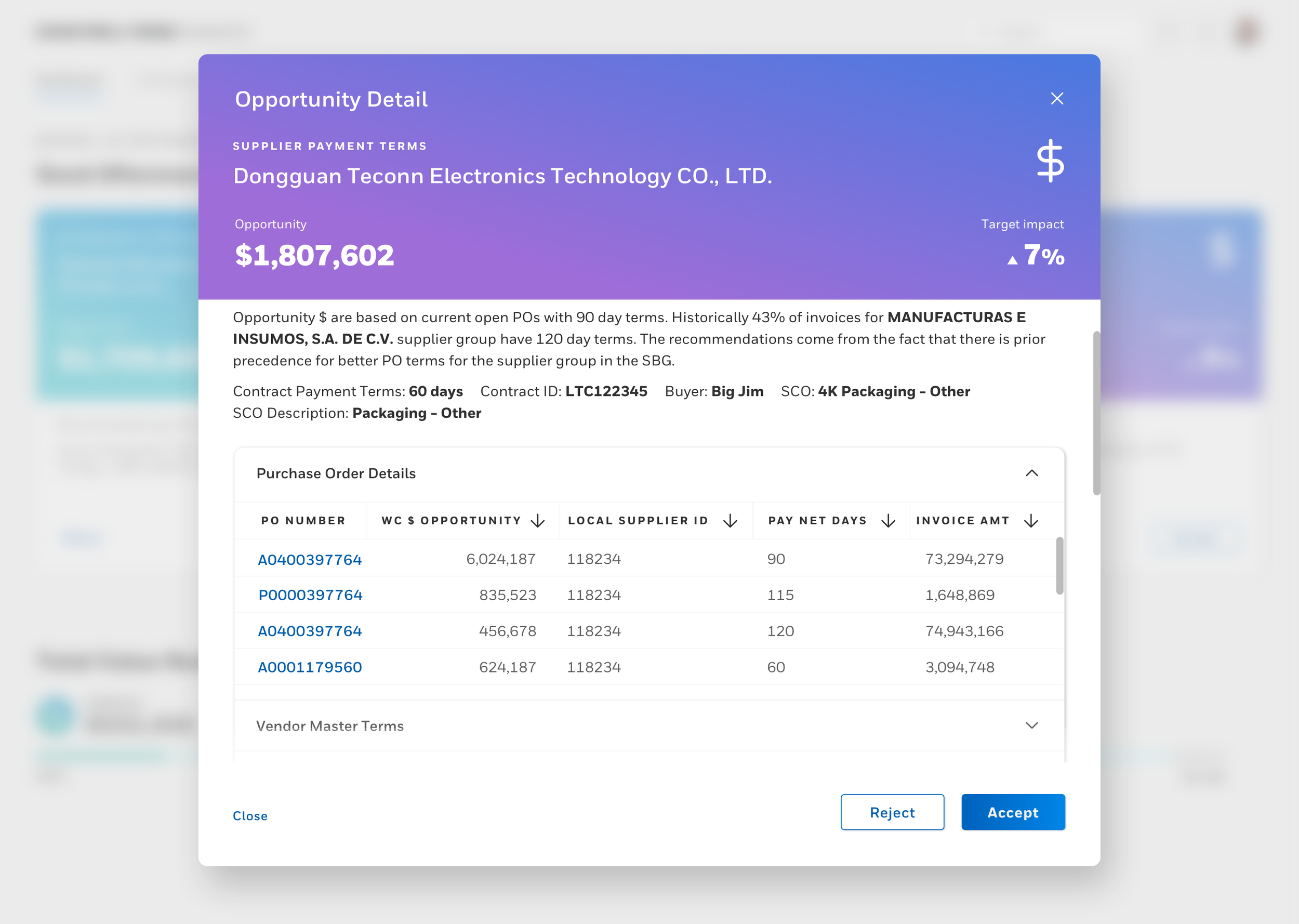
High fidelity designs - Version 1…
06. Usability Testing
I conducted 6 moderated live conversations with internal users. I used rainbow analysis to measure the behavior (what users do), and attitudinal (what users say) aspects of the product.
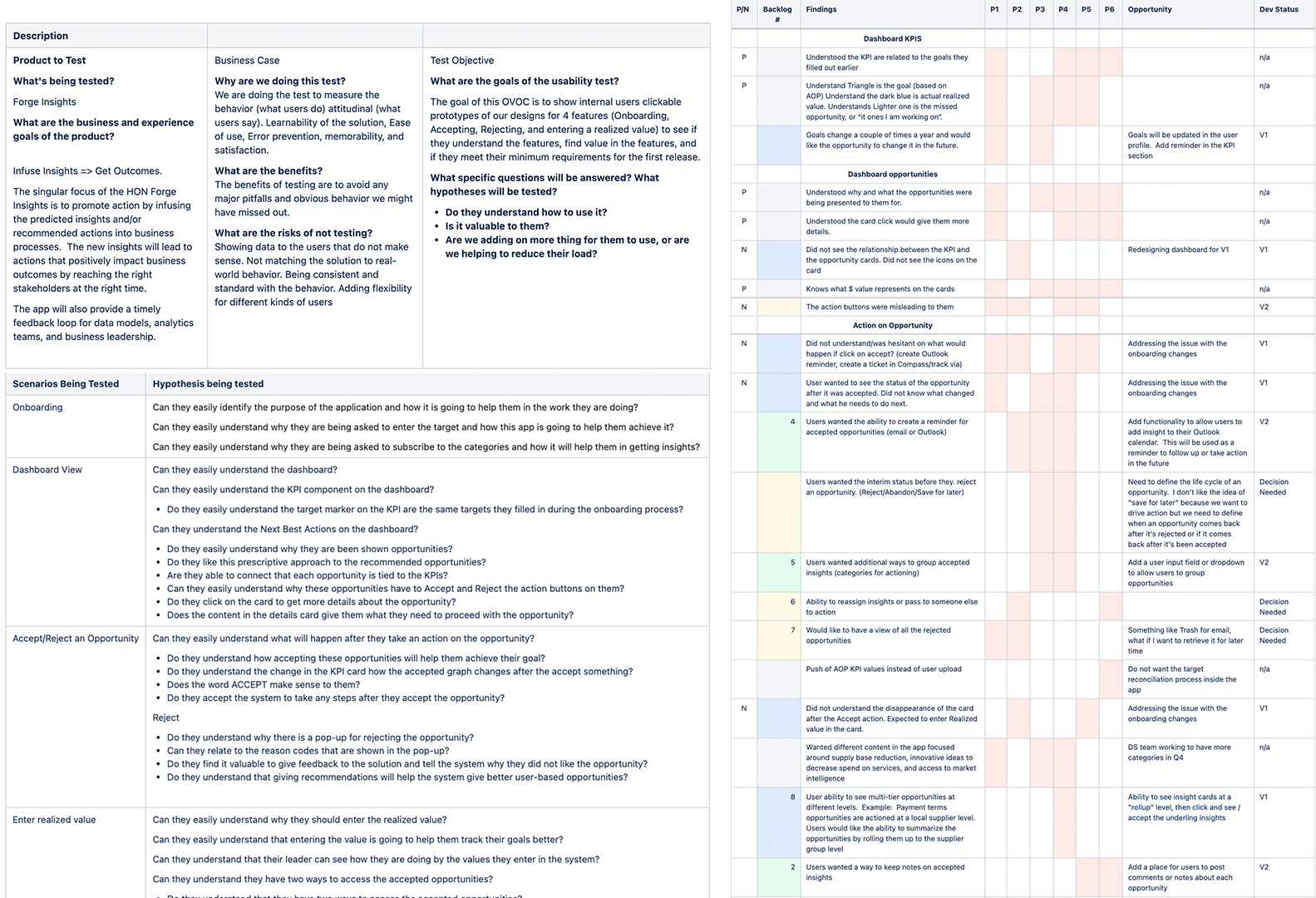
The goal was to measure: Learnability of the solution, Ease of use, Error prevention, Memorability, Satisfaction for four main stages (Onboarding, Accepting, Rejecting, and entering a realized value) of the product. We wanted to find if users saw value in this product and if the requirements met their needs compared to the tool that they have today.
Preparation and findings from Usability Testing
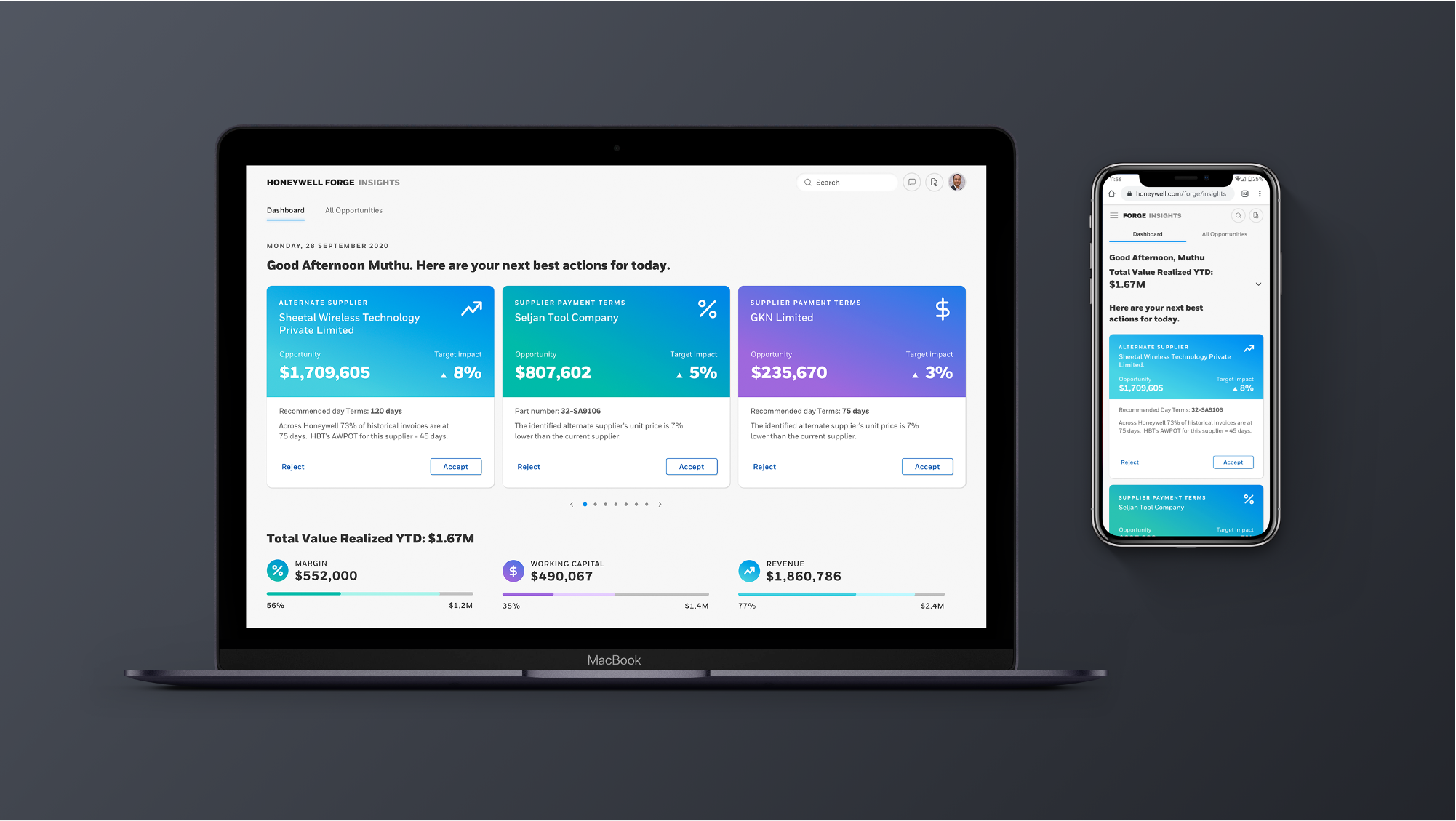
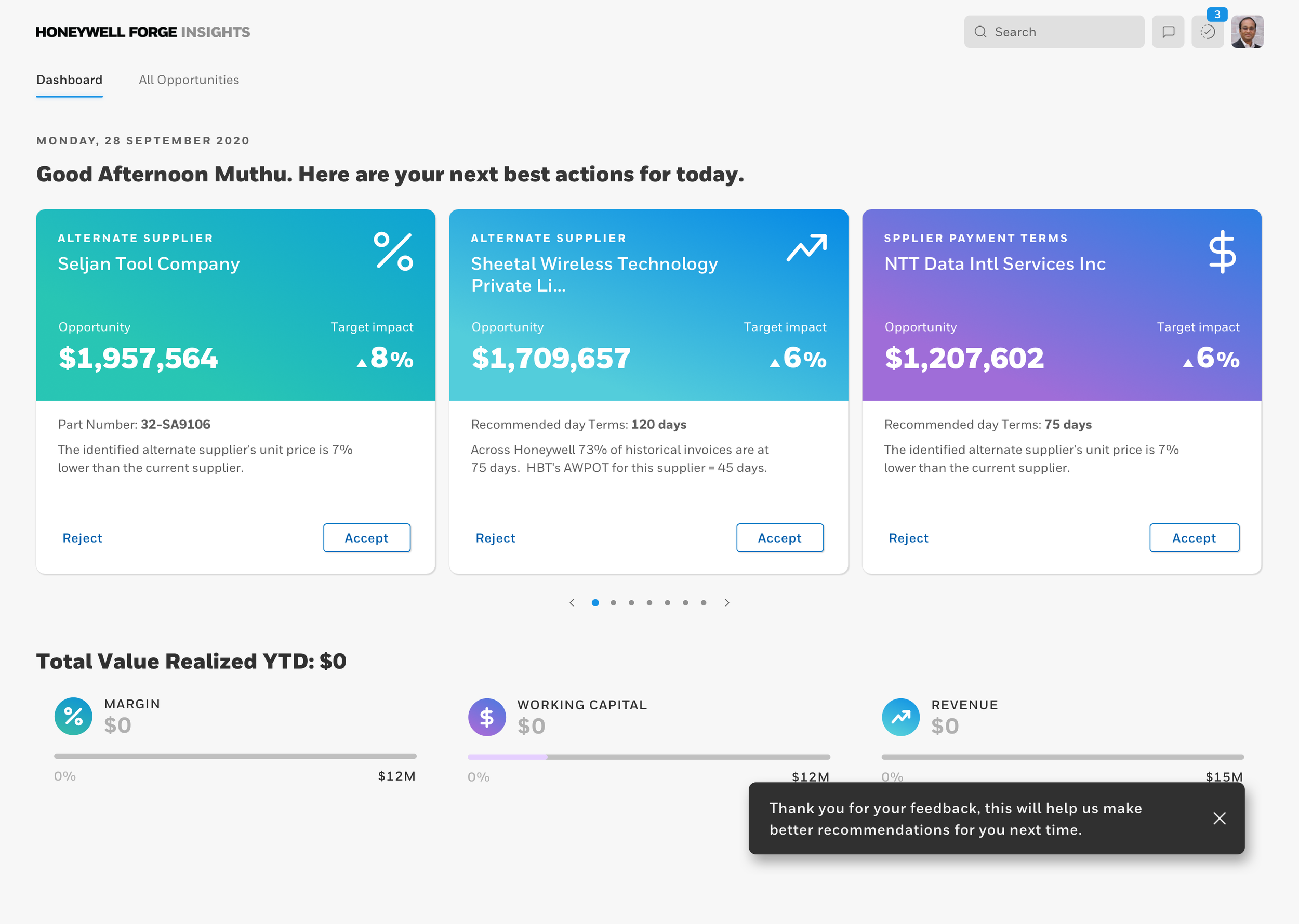
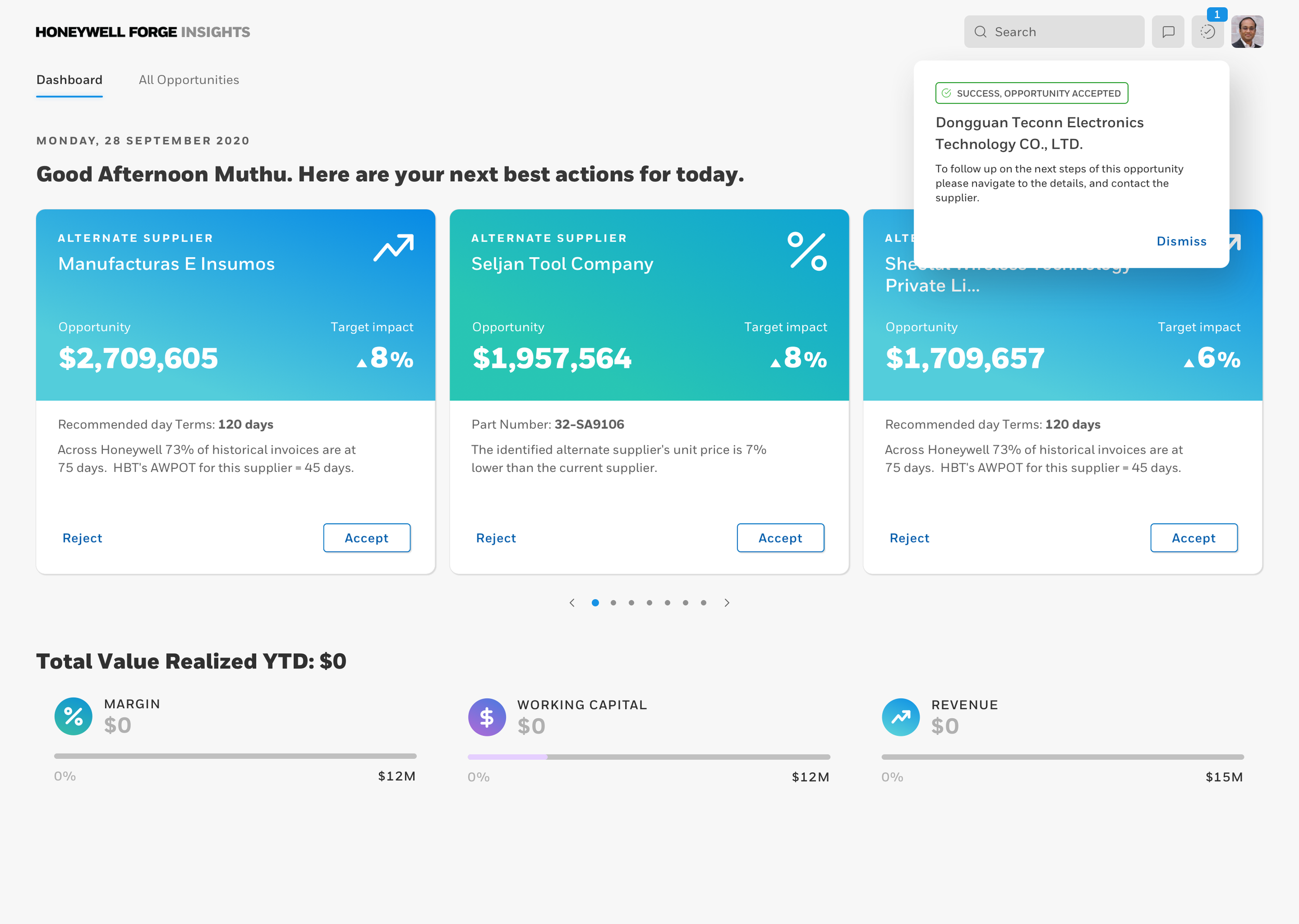
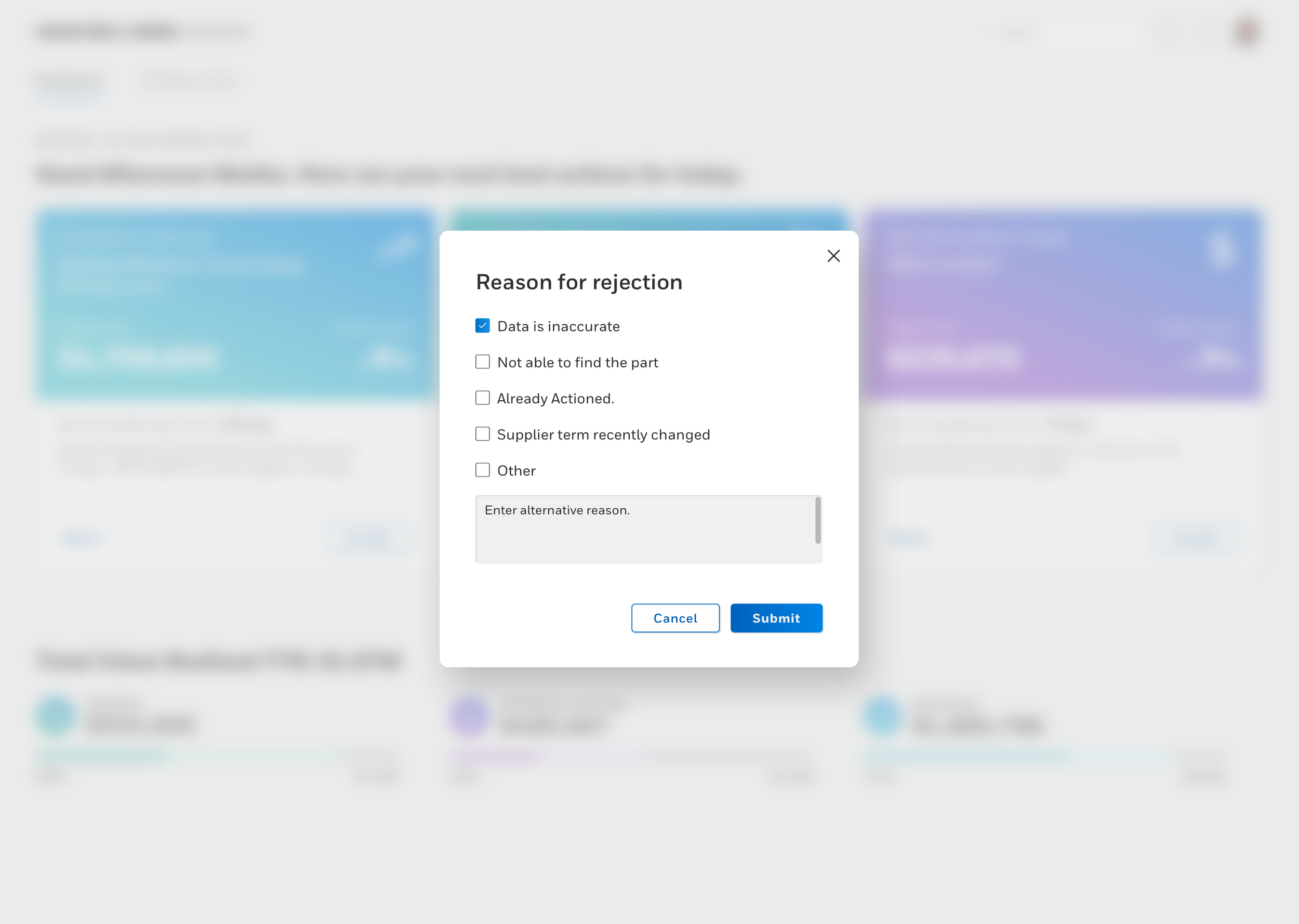
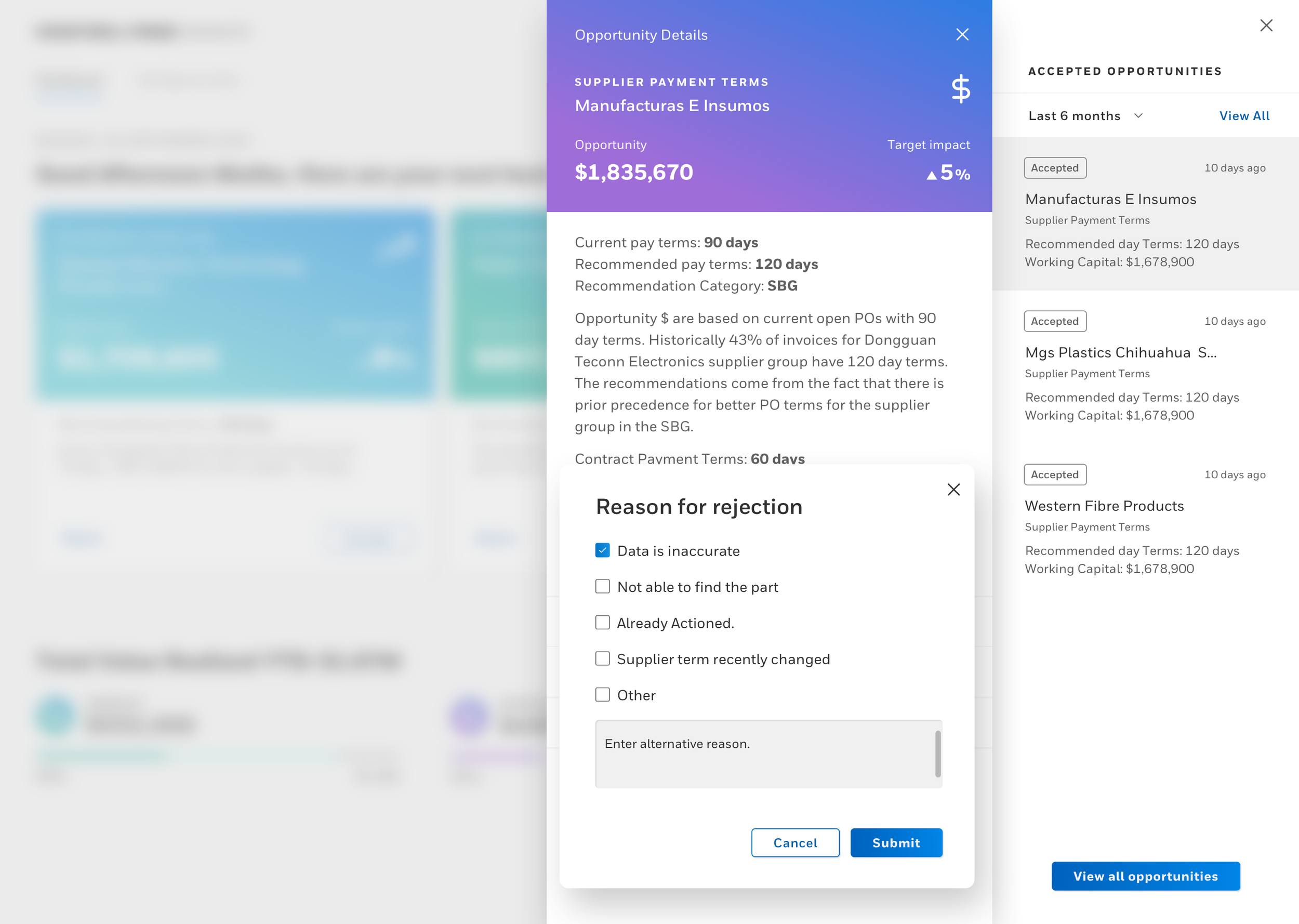
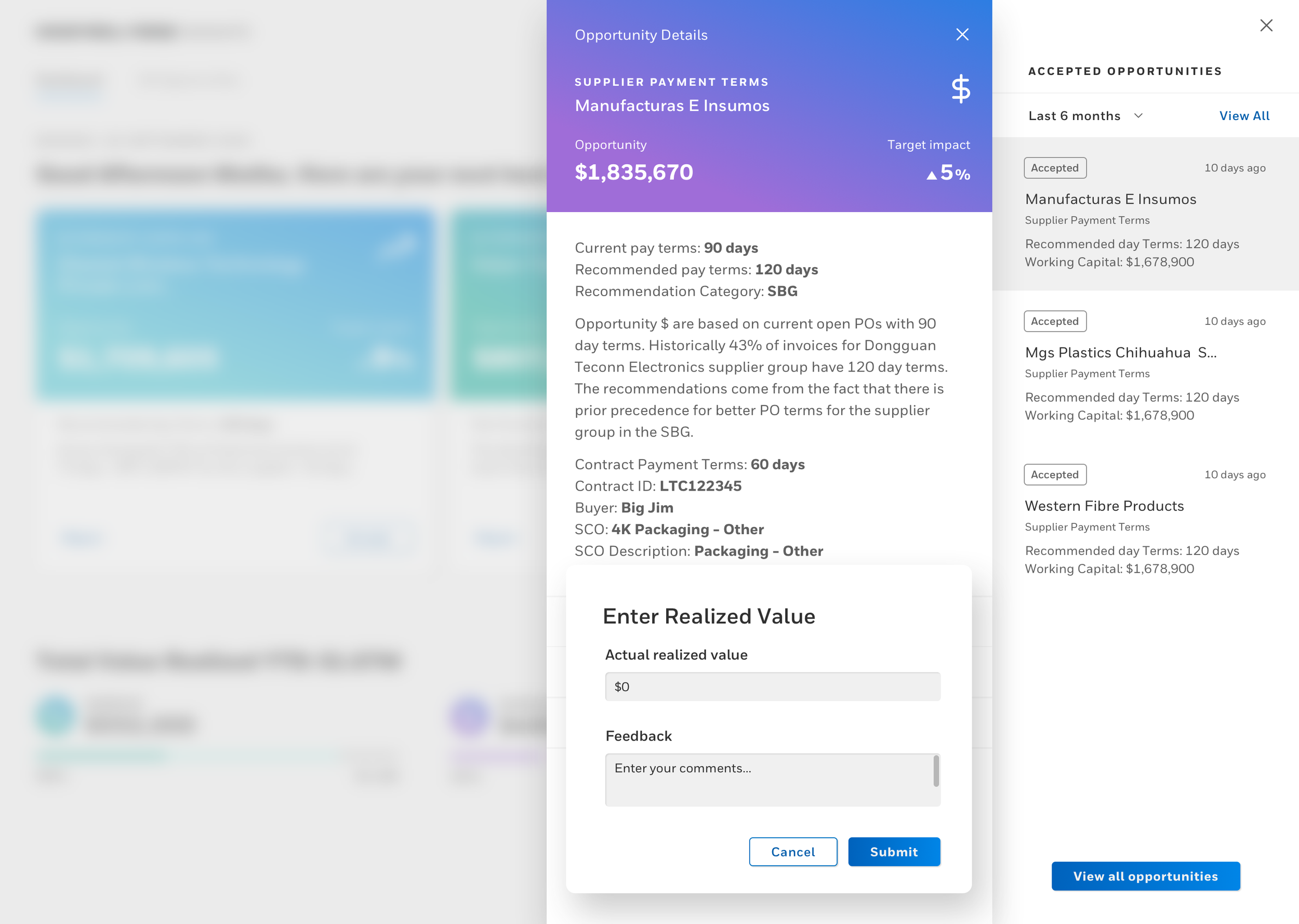
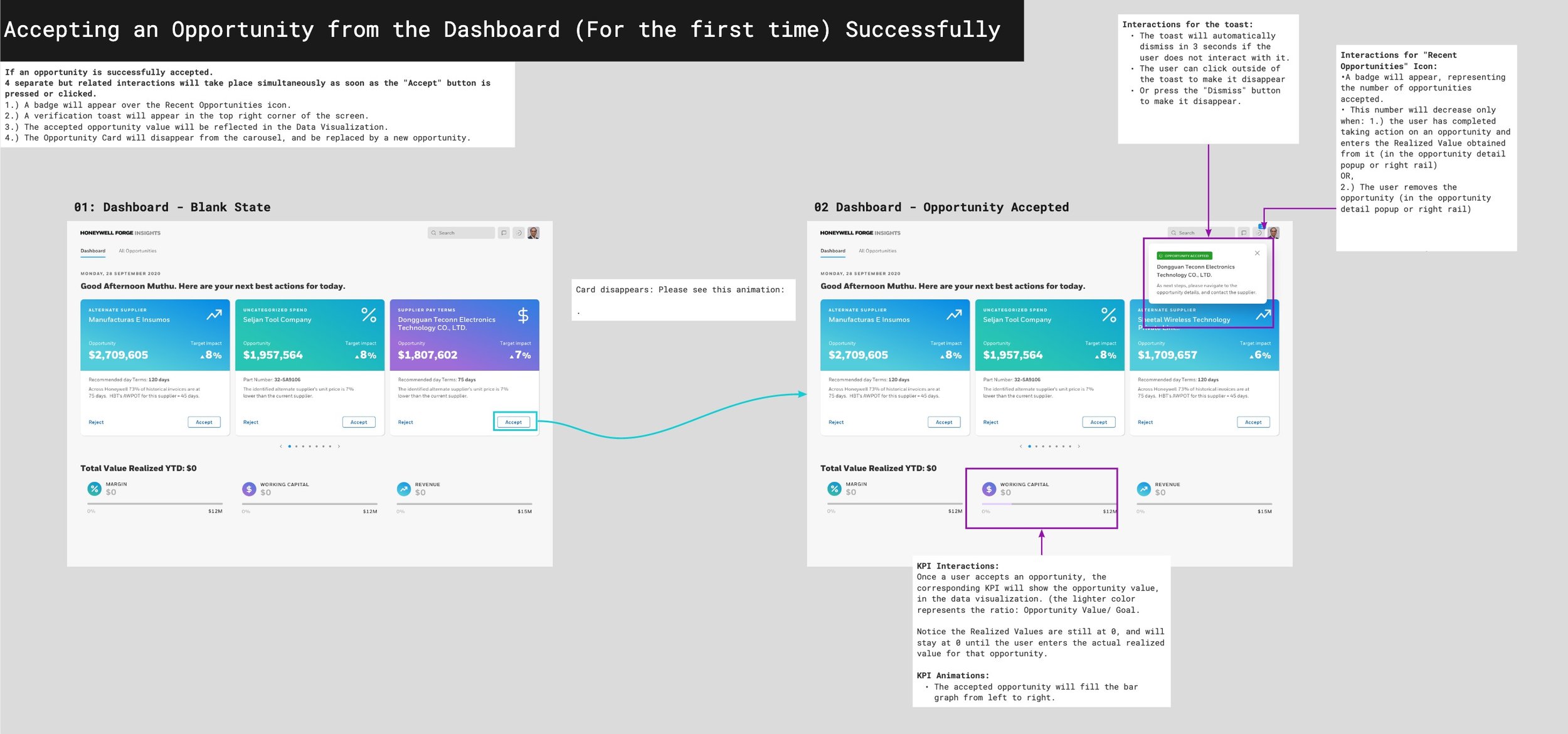
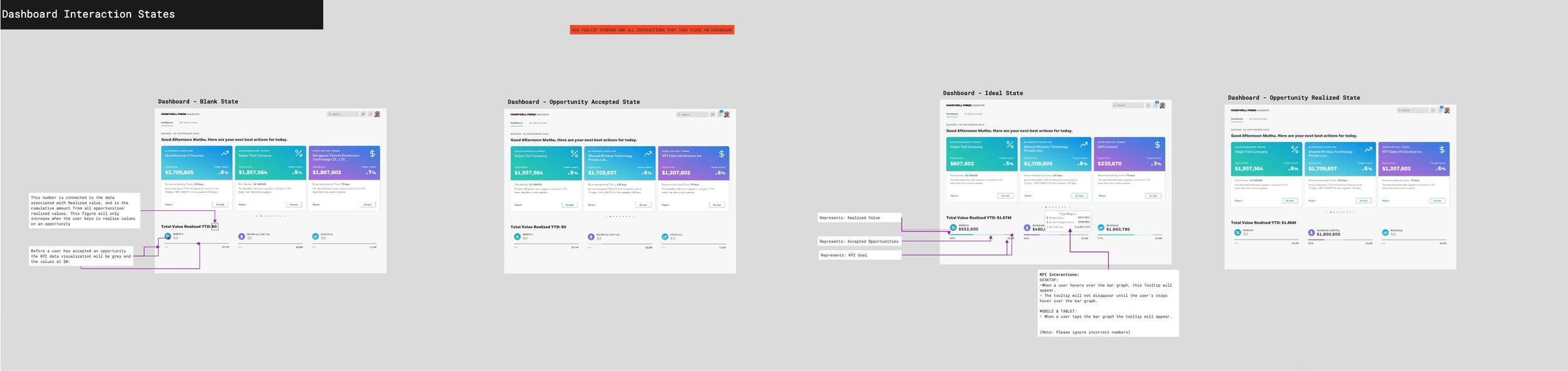
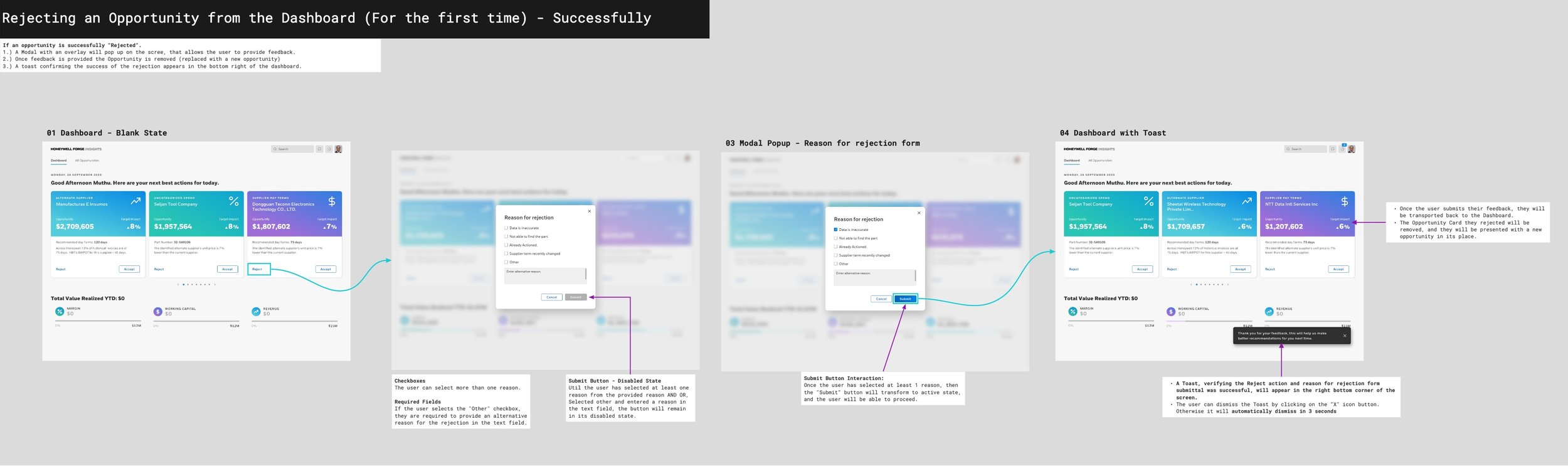
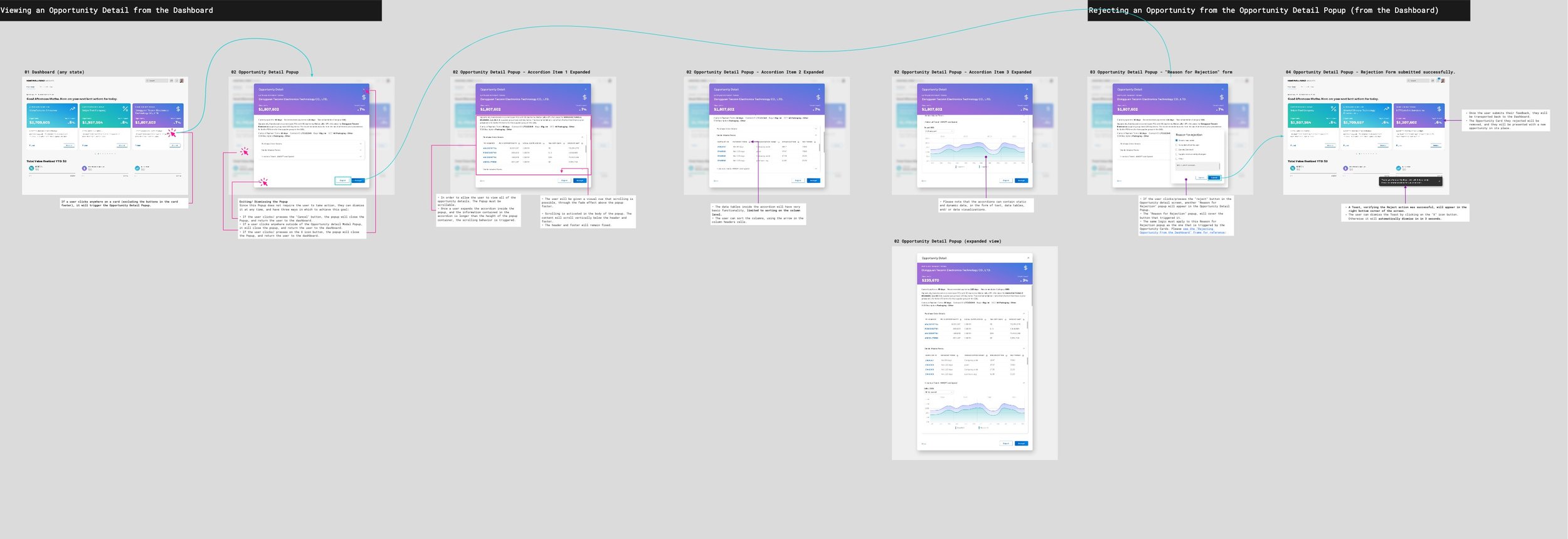
07. High fidelity designs - …Version 8








07. Dev Handoff




08. Product Impact
25% Reduced Decision-Making Time
40% Improved Task Efficiency
60% Reduced Information Search Time
80% Enhanced Navigation Efficiency
50m Generated in Operational Savings
In the year 2021 tool generated $50 million in savings in its first year, with key improvements in operational efficiency and decision-making
09. The Learnings
Collaborative design accelerates user-centered solutions, even under tight deadlines.
Engaging stakeholders throughout the process fosters alignment and trust, ensuring the final product addresses both user and business needs.
Prioritizing user feedback during iterative design cycles leads to more relevant and impactful products.
Vision prototype does not have to equal shiny hi-fidelity screens.
Keep an MVP mindset